User Flow co to jest i dlaczego jest to ważny krok projektowania UX?

Często rozpoczęcie nowego projektu jest na tyle atrakcyjne, że najchętniej rozpoczęłoby się od projektowania gotowych ekranów, które mamy już w naszej głowie niż zastanawiania się nad user flow. Czy nie brzmi to kusząco? Kto z nas nie miał myśli „chrzanić architekturę informacji i nudne strzałki. Zaprojektuję wireframes i jakoś to będzie”.
Niezależnie, czy startujemy z nowym projektem, czy wchodzimy w istniejący już produkt, dobrze jest znać jego plan. Wyobraźmy sobie, że przeprowadzamy się do nowego mieszkania i chcemy powiesić plakat na ścianie. Nie znamy układu przewodów elektrycznych i wywiercając dziurę natrafiamy na przewód. Przy złożonych systemach cyfrowych nieznajomość lub nieprzemyslana architektura inforamcji może mieć dużo bardziej katastrofalne skutki.
Prawie zawsze pomijanie tak istotnych kroków jak opracowanie architektury informacji ciągnie się w projektach, tworząc dług technologiczny. Finalnie może on skutkować kiepskimi wrażeniami użytkownika, niedopracowanymi funkcjonalnościami, lukami bezpieczeństwa czy nawet stratami finansowymi dla właściciela produktu.
Więcej na temat kluczowych elementów, na które warto zwrócić uwagę podczas projektowania nowego produktu cyfrowego, pisałem w artykule, o czym należy pamiętać tworząc aplikację mobilną lub stronę internetową? Dziś chciałbym odpowiedzieć na pytania User Flow co to jest? A także podam kilka przykładów jak je zrobić?
Co to jest User Flow?
User Flow (przepływ użytkowników) opisuje kroki podejmowane przez użytkowników w celu uzyskania dostępu do funkcjonalności lub wykonania konkretnego zadania w aplikacji. Każde kliknięcie, „tapnięcie” lub przeciągnięcie, innymi słowy akcja, jest częścią przepływu użytkownika. Nie ma znaczenia, czy jest to strona internetowa, aplikacja mobilna czy serwis np. dla banku. Każdy produkt, który w końcowym rezultacie dostarcza możliwość interakcji z użytkownikiem, finalnie posiada swoje unikalne ścieżki.
Odpowiadając pytanie co to jest User Flow można odpowiedzieć, że jest to mapa całej aplikacji, wszystkich kroków oraz sekwencji projektowanej aplikacji.

User Flow to Mapa wskazująca kierunek do celu
Wyobraźmy sobie planowanie wyprawy na odległy kontynent. Zebrawszy załogę, statek oraz posiadając określony cel wyprawy, potrzebujemy jeszcze mapy, dzięki której przede wszystkim dostaniemy się do założonego miejsca, ale także po drodze będziemy w stanie przewidzieć wszelkie niebezpieczeństwa jak prądy morskie, mielizny czy grasujące nieopodal naszej trasy statki piratów.
Im więcej niebezpieczeństw zostanie przewidzianych we wczesnej fazie podróży, tym mniejsze ryzyko zatonięcia oraz dopłynięcia bez szwanku na miejsce.
User Flow pełni, innymi słowy, formę mapy naszej aplikacji, dzięki której każdy członek zespołu będzie w stanie się odnaleźć. Nawet w prostych aplikacjach przepływ jest ważną częścią interfejsu użytkownika. Tworzenie aplikacji mobilnych lub webowych jest nierzadko złożonym działaniem, równoważącym funkcjonalność i użyteczność. Z jednej strony chcemy, aby użytkownicy szybko uzyskali dostęp do najważniejszych funkcjonalności aplikacji przy możliwie najmniejszej ilości interakcji np. kliknięć.
Z drugiej jednak strony aplikacja posiada ogromną ilość treści oraz sytuacji, które należy w odpowiedni sposób opakować, aby finalnie produkt był funkcjonalny, np. obsługa błędów, które mogą negatywnie wpłynąć na User Experience danej akcji. User Flow może także być świetnym 'szkieletem’ do tworzenia User (customer) Journey Maps.
Rodzaje User flow
- Schemat Blokowy – to metoda reprezentacji sekwencji aplikcji i algorytmów przy użyciu zestawu symboli do reprezentowania ścieżek użytkownika. Międzynarodowa Organizacja Standaryzacji (ISO) opracowała zestaw symboli, które są ujednolicone na świecie dla komputerowego tworzenia schematów blokowych. Być może pamiętacie to z lekcji informatyki w gimnazjum lub szkoły podstawowej.
- Wireflow – kombinacja Schematu Blokowego oraz Wireframes. Najpopularniejszym narzędziem do tworzenia tego typu schematu jest aplikacja Overflow. Polega on na ilustrowaniu ścieżek użytkownika już na bazie istniejących projektów interfejsu graficznego.
Analiza procesu na wczesnym etapie projektu
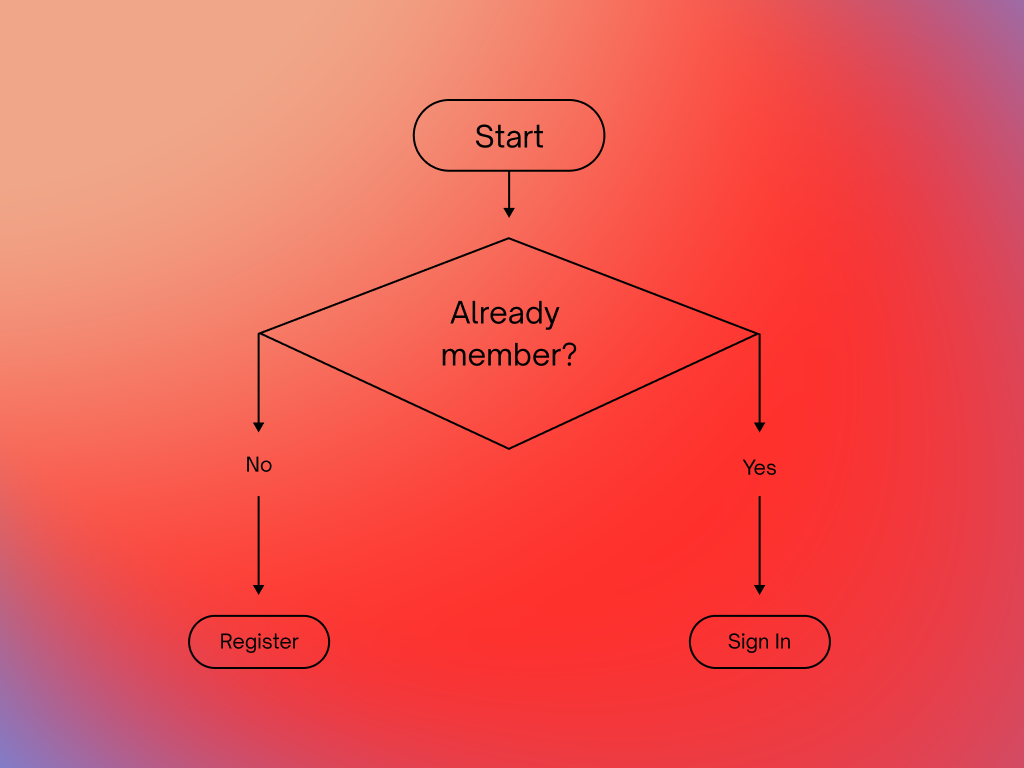
User Flow to narzędzie projektowe, które koncentruje się na mapowaniu ścieżki użytkownika w aplikacji czy systemie. Jego głównym celem jest wizualne przedstawienie procesu, przez który przechodzi użytkownik, począwszy od pierwszej interakcji z aplikacją, aż do osiągnięcia ostatecznego celu, jak np. rejestracja konta.
Elementy składające się na User Flow to przede wszystkim proste figury geometryczne, takie jak kwadraty, oraz strzałki wskazujące kierunek ścieżki użytkownika. Istotne jest, że User Flow nie musi być ścieżką liniową – może zawierać alternatywne trasy, pętle i rozgałęzienia, co odzwierciedla złożoność interakcji w rzeczywistym świecie.

Jego podstawowym celem jest sprawdzenie, czy wszystkie procesy począwszy od wejścia w interakcję z aplikacją, aż do założonego celu, np. rejestracji nowego konta zostały spełnione, a także ułatwia holistyczne spojrzenie na całość systemu.
Dają one możliwość wizualizacji całości, często skomplikowanego projektu dla całego zespołu. Dzięki temu cele oraz poszczególne funkcjonalności stają się zrozumiałe dla wszystkich interesariuszy np., managerów, zespołu deweloperskiego, projektantów itd. Osobiście wykorzystuję to narzędzie od początku oraz w trakcie trwania projektu, aktualizując je wraz z zmieniającymi się funkcjonalnościami.
User Flow ma również kluczowe znaczenie interdyscyplinarne. Ułatwia ono współpracę między różnymi działami oraz stakeholderami, umożliwiając różnym perspektywom przyczynienie się do identyfikacji potencjalnych problemów czy wyzwań. To narzędzie jest elastyczne i można je aktualizować w miarę rozwoju projektu, co pozwala na adaptację do zmieniających się wymagań i funkcjonalności.
Dyskutowanie o User Flow już na wczesnych etapach projektu pozwala na szybką identyfikację i rozwiązanie potencjalnych problemów, jeszcze przed wejściem w fazę implementacji. Takie wczesne wykrywanie i rozwiązywanie problemów jest kluczowe dla efektywności i sukcesu całego procesu rozwoju.
Dlaczego warto wykorzystywać User Flow?
- Zapobieganie błędom w projektowaniu: User Flow umożliwia wykrycie i eliminację potencjalnych luk w ścieżkach użytkowników oraz zapobiega pozostawieniu nieukończonych procesów. Jest to kluczowe w projektowaniu aplikacji, gdzie każda nieprzewidziana ścieżka może prowadzić do frustracji użytkownika.
- Wizualizacja ścieżki użytkownika: Dzięki graficznemu przedstawieniu ścieżki użytkownika, zespół projektowy może lepiej zrozumieć, jak użytkownicy poruszają się po aplikacji. To z kolei pozwala na optymalizację i ulepszanie interakcji.
- Tworzenie hipotez rozwojowych: User Flow jest pomocny w formułowaniu założeń dotyczących trudności, jakie użytkownicy mogą napotkać, oraz miejsc, w których konwersja może ulegać zmianie. To z kolei umożliwia skuteczniejsze planowanie ulepszeń.
- Porównanie alternatywnych rozwiązań: Umożliwia testowanie różnych scenariuszy i wybór najbardziej efektywnych rozwiązań, co prowadzi do lepszego projektowania.
- Ułatwienie zarządzania produktem: Wprowadzanie zmian staje się łatwiejsze i bardziej przemyślane, co minimalizuje ryzyko błędów i konieczność dokonywania modyfikacji na etapie rozwoju produktu.
- Zrozumienie architektury projektu: User Flow zapewnia przejrzysty obraz struktury projektu, co jest nieocenione dla zrozumienia i komunikacji w zespole.
- Podstawa do tworzenia prototypów: Umożliwia skupienie się na konkretnych ekranach i funkcjonalnościach, co jest szczególnie ważne przy tworzeniu prototypów aplikacji.
- Kompendium wiedzy dla zespołu projektowego: User Flow stanowi cenne źródło informacji dla różnych członków zespołu – od programistów po projektantów, co ułatwia współpracę i spójność projektu.
- Narzędzie do ciągłego rozwoju: Stałe opracowywanie i aktualizowanie User Flow pozwala na bieżącą weryfikację skuteczności różnych ścieżek użytkownika, co jest kluczowe dla dynamicznego zarządzania produktem.
Potrzebujesz pomocy przy stworzeniu User Flow?
Zastanawiasz się, jak usprawnić doświadczenie użytkowników w Twojej aplikacji? Dowiedz się więcej o naszym podejściu do projektowania User Flow w UX/UI i zobaczyć, jak możemy pomóc Twojemu projektowi osiągnąć pełny potencjał.
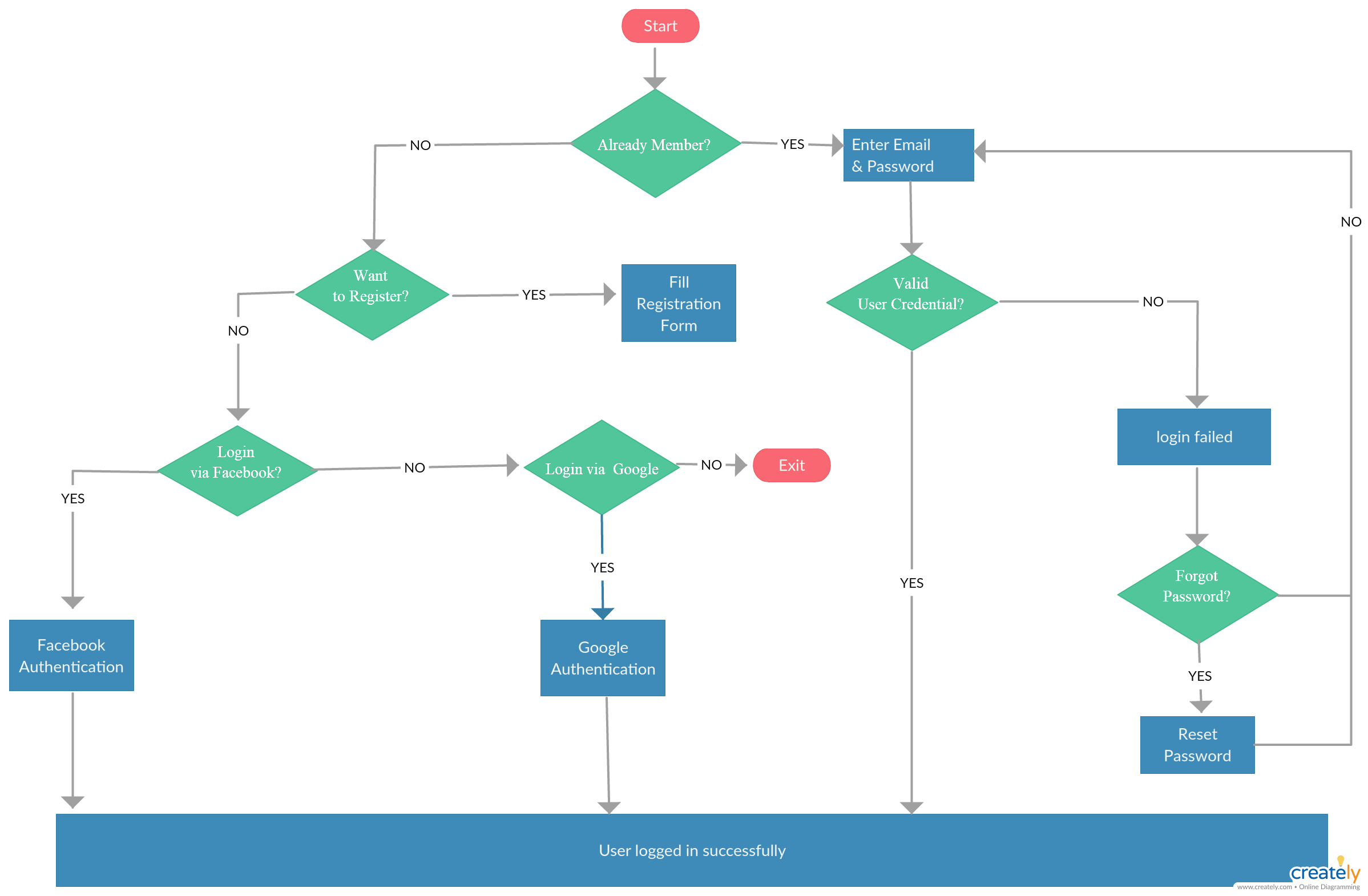
Przykładowe User Flow (Schemat Blokowy) aplikacji Web:
userflow
Zobacz także: O czym należy pamiętać tworząc aplikację mobilną lub stronę internetową?
User Flow – Jak je zrobić? Jakich użyć programów?
| Narzędzie | Opis narzędzia |
| Kartka lub tablica | Może dla większości jest to oczywiste, jednak nic nie zastąpi we wczesnej fazie białej tablicy i burzy mózgów, opcjonalnie kartki papieru. Warto zacząć od brudnopisu, aby szybko walidować koncepcje oraz ścieżki przepływu użytkowników / wykonywania poszczególnych akcji. Simple is better! |
| Wireflow | Mega proste narzędzie, szczególnie dla osób nietechnicznych. Wystarczy uruchomić aplikację, wybrać interesujące nas komponenty, połączyć je strzałkami i gotowe! |
| UX Flow 2.0 + Figma/ Sketch / Adobe XD + | ą to narzędzia wykorzystywane do projektowania intefrejsów graficznych, natomiast spora ilość gotowych paczek tj. UX Flow 2.0 dla Figmy czy User Flow Diagram dla Sketch pozwalają na szybkie narysowanie flow aplikacji. Szczególnie jest to świetne rozwiązanie dla osób zajmujących się UI i Product Designem. |
| Overflow | Świetne narzędzie zarówno do rysowania userflow w postaci diagramów jak i mapowania gotowych projektów (Wireflow) |
| Axure | Kombajn do projektowania UX. Decydując się na to rozwiązanie jako podstawowe narzędzie do projektowania, diagramy tworzą się automatycznie względem architektury informacji. |
| Miro | Narzędzie głównie wykorzystywane do kolaboracji pomiędzy interesariuszami podczas np. tworzenia map myśli, burzy mózgów, user story mappigu i innych. Natomiast narzędzie posiada ogromne możliwości, które mogą pozwolić także na stworzenie prostych userflow np. wspólnie z osobami mało technicznymi, aby kolaborować na Figmie. |
Źródła:
- https://blog.proto.io/user-flow-top-design-priority/
- https://blog.overflow.io/user-flows-in-the-design-process-41e6dee6d0a
- https://pl.pinterest.com/pin/464011567854608559/
- https://www.britannica.com/technology/ship/Shipping-in-the-19th-century
- https://www.nngroup.com/articles/wireflows/