Responsive Web Design vs. Adaptive Web Design – czym się różnią?


Jesteś projektantem lub developerem, zastanawiającym się, którą metodę projektowania wybrać do swojego następnego projektu? Decyzja między responsywnym projektowaniem stron internetowych (RWD) a adaptacyjnym projektowaniem stron internetowych (AWD) może być trudna. Oba podejścia mają swoje zalety i wady, a zrozumienie różnic między nimi jest kluczowe w tworzeniu udanej witryny. W tym artykule omówię różnice między RWD i AWD oraz pomożemy Ci podjąć świadomą decyzję, która metoda najlepiej nadaje się do Twojego projektu.
Responsywność odnosi się do zdolności strony internetowej do dostosowywania się do różnych rozmiarów i rozdzielczości ekranów, tak aby wyglądała dobrze i była łatwa w użytkowaniu na każdym urządzeniu, niezależnie od tego, czy jest to komputer stacjonarny, tablet czy smartphone. Responsywny projekt osiąga to poprzez stosowanie elastycznych siatek, obrazów i zapytań CSS do mediów, aby dostosować układ strony do rozmiaru ekranu urządzenia, na którym jest przeglądana. Responsywność dziś uchodzi za standard. Oczywiście nie zawsze jest to jedyna strategia, jednak jego podstawowym celem jest zapewnienie użytkownikom optymalnych wrażeń wizualnych podczas korzystania z interfejsu.
Często dzięki projektom opartych na tzw. siatkach (gridach), możliwe jest w łatwy sposób dostosowywanie szkieletu (layoutu) do wielkości ekranu. Innymi słowy – treść znajdująca się na stronie internetowej lub aplikacji ma być czytelna dla odwiedzającego dzięki dostosowaniu rozmiaru strony na wszystkich urządzeniach.
Adaptive design
Adaptive Web Design (AWD) ma na celu zapewnienie jak najlepszych wrażeń z oglądania na określonym urządzeniu, takim jak laptop, komputer, telefon, tablet itp. Strategia ta dostarcza dedykowane widoki dla każdego urządzenia z osobna.
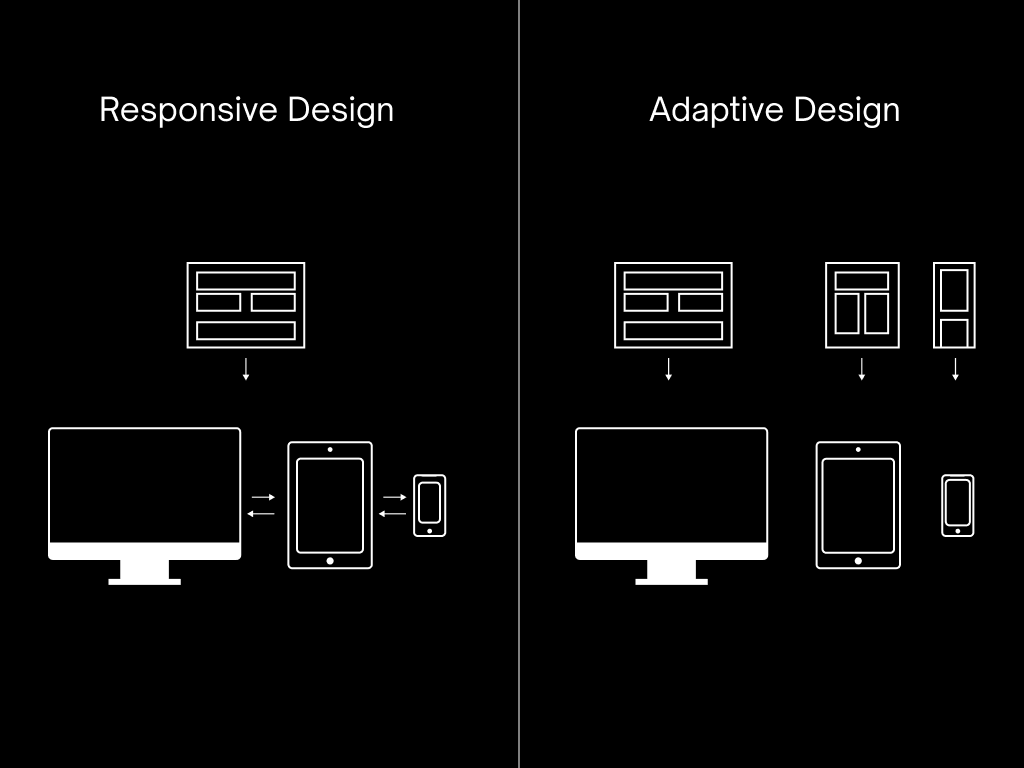
Projektowanie adaptacyjne w odróżnieniu od projektowania responsywnego, które dostosowuje układ strony internetowej do każdego rozmiaru ekranu, tworzy oddzielne wersje strony internetowej dla różnych urządzeń. Pozwala to projektantom i programistom zoptymalizować wydajność strony internetowej dla każdego urządzenia z osobna, co prowadzi do lepszych wrażeń użytkownika i często szybszego czasu ładowania.
Responsive Design
Responsive Web Design (RWD) to podejście do projektowania stron internetowych, które sprawia, że strony internetowe są dobrze renderowane na różnych urządzeniach i oknach lub rozmiarach ekranu.
Mówiąc prostymi słowami, można powiedzieć, że RWD to rodzaj projektowania stron internetowych, który można dostosować do typu urządzenia, takiego jak laptop, telefon komórkowy, tablet, komputer itp. RWD ma zapewnić użytkownikom optymalne wrażenia podczas oglądania, ponieważ układ może dostosuj minimalny rozmiar, panoramowanie i przewijanie.
Powodem tej elastyczności jest siatka płynów używana do tworzenia tego układu, która umożliwia pracę projektu niezależnie od rozmiaru ekranu. RWD można porównać ze scenariuszem, w którym występuje jedna kulka, która kurczy się i rośnie zgodnie z różnymi obręczami.
Adaptive Web Design vs Responsive Web Design

Adaptacyjna konstrukcja wykorzystuje serię statycznych układów opartych na punktach przerwania tzw. Breakpoint’ów. Możesz na przykład zaprojektować stronę internetową w trzech różnych rozmiarach: 320 dla telefonów komórkowych, 760 pikseli dla tabletów i 960 dla przeglądarek komputerowych. Pliki adaptacyjne nie odpowiadają po załadowaniu. Responsive to miejsce, w którym projekt reaguje, dostosowując okno przeglądarki. Wykrywa urządzenie i wywołuje odpowiedni rozmiar układu do wyświetlenia.
Responsive Web Design może zapewnić użytkownikowi optymalne wrażenia niezależnie od urządzenia, na którym ogląda projekt. Pozwala również na optymalizację jednego projektu dla więcej niż jednego środowiska. Możesz jednak mieć mniejszą kontrolę nad tym, jak wszystko wygląda, jeśli bierzesz płynne podejście, używając skalowania opartego na procentach. W takim przypadku zapytania o media nadal otwierają zakres możliwości układu, jak wspomniano wcześniej.
Poniżej znajdują się punkty wyróżnione przez najlepszych programistów aplikacji mobilnych, które wyróżniają dwa popularne wzorce projektowe:
| Responsive Design | Adaptive Design |
| Jeden projekt dla wielu urządzeń i platform. | Wiele projektów dla wielu urządzeń i platform. |
| Bardziej przyjazne dla użytkownika układy projektowe, ale wolniejsze pod względem czasu ładowania. | Mniej przyjazne dla użytkownika układy projektowe, ale krótszy czas ładowania. |
| Używa media queries CSS do zmiany typu wyświetlania, szerokości, wysokości itp. | Wykorzystuje statyczne układy, aby oferować dostosowane rozwiązania oparte na 'brakpointach’. |
| Zapewnia bezproblemową obsługę, ponieważ natychmiast reaguje na wymiary urządzenia. | Automatycznie dostosowuje się i renderuje poprawnie do rozmiaru ekranu, niezależnie od platformy lub urządzenia. |
| Bardziej spójny i spójny oferuje funkcjonalność, w której jeden projekt pasuje do wszystkich urządzeń i rozmiarów. | Zapewnia nowoczesną obsługę dzięki kontekstowej wydajności i użyteczności. |
Obecnie większość transakcji i sesji odbywa się wyłącznie z wykorzystaniem smartfona. Posiadanie witryny przyjaznej dla urządzeń mobilnych jest dziś standardem, a wręcz wymogiem, ponieważ ma ono wpływ na pozycję w wyszukiwarce Google.
Więcej niż tylko dobre projektowanie reagujące na układ również przyczynia się do stworzenia bardziej spójnej i konsekwentnej obecności marki w Internecie. Posiadanie jednej strony internetowej dla kilku urządzeń i wymiarów prowadzi do obniżenia kosztów rozwoju i konserwacji. Nie tylko przyniesie korzyści finansowe w dłuższej perspektywie, ale także pomoże poprawić organiczny współczynnik konwersji lub sprzedaży, co przeważnie jest celem końcowym.
Responsywne projektowanie jest „tradycyjnym” wyborem i pozostaje najpopularniejszym podejściem projektowym wśród twórców aplikacji mobilnych i webowych. Jednak projektowanie adaptacyjne jest również dobrą opcją dla inwestycji o wysokim budżecie oraz bardziej skomplikowanych układach. Wybór danej opcji zależy w dużej mierze od zakresu, budżetu oraz celu projektu.
Najczęściej zadawane pytania i odpowiedzi
Co to jest Responsive Web Design (RWD)?
Jest to skrót z języka angielskiego Responsive Web Design i oznacza on responsywne projektowania stron internetowych, czyli dostosowanych do różnych rozdzielczości ekranu.
Co to jest Adaptive Web Design (AWD)
Projektowanie adaptacyjne stron internetowych (Adaptive Web Design, AWD) to podejście projektowe, które ma na celu stworzenie strony internetowej, która może dostosować się do różnych rozmiarów ekranów, rozdzielczości i urządzeń. Polega na tworzeniu wielu wersji strony internetowej, aby zapewnić najlepsze wrażenia użytkownikom korzystającym z różnych urządzeń.
Kiedy stosować Responsive Web Design (RWD) a kiedy Adaptive Web Design (AWD)?
RWD jest najlepsze dla projektów, które wymagają jednej wersji strony internetowej, która działa na różnych urządzeniach. AWD jest najlepsze dla projektów, które wymagają oddzielnych wersji strony internetowej dla różnych urządzeń.
Jakie są różnice kosztów we wdrażaniu Responsive Web Design (RWD) a Adaptive Web Design (AWD)?
Koszty wdrożenia RWD są zazwyczaj niższe niż koszty wdrożenia AWD, ponieważ RWD wymaga tylko jednej wersji strony internetowej. W przypadku AWD konieczne jest opracowanie oddzielnych wersji strony internetowej dla każdego urządzenia, co zwiększa koszty.
Które rozwiązanie jest lepsze dla użytkownika?
Oba podejścia mają swoje zalety i wady, ale w ogólnym rozrachunku RWD jest lepsze dla użytkowników, ponieważ zapewnia spójne wrażenia na różnych urządzeniach. W przypadku AWD niektóre wersje strony internetowej mogą być lepsze lub gorsze niż inne, mogą zawierać inną treść co może prowadzić do frustracji użytkowników. Jednak jak brzmi najpopularniejsza odpowiedź w IT – to zależy.
Źródła:
https://www.amarinfotech.com/responsive-vs-adaptive-web-design.html
https://www.responsiveinboundmarketing.com/blog/responsive-vs.-adaptive-design-the-benefits-of-each
https://css-tricks.com/the-difference-between-responsive-and-adaptive-design/
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/